Googleが発表した、WebページUX指標「コアウェブバイタル」には、「LCP」「FID」「CLS」の3つの指標があります。詳しくは Web担当者フォーラムの【重要】コアウェブバイタルとは? グーグルのUX指標LCP/FID/CLSの意味や基準値をわかりやすく解説【SEO情報まとめ】に書かれています。
この中のCLS(Cumulative Layout Shift)とは「累積レイアウト変更」の意味で、視覚要素の安定性を示す指標です。例えば画像を読み込む際、その画像サイズが指定されていなく、画像の次にはテキストが書かれていたとします。この場合、テキストの方が軽いため先に読み込まれます。まずテキストが読み込まれ、その間に画像が読み込まれますが、ブラウザは画像サイズが分かりません。読み込みながら「あ、この画像は500 x 500の画像だったのか」と理解し、テキストの上に縦横500の余白を作り、そこに画像を表示します。
この時ユーザーは、余白が後から作られることで、読みかけていたテキストが「下の方に追いやられる」という体験をします。これでは「読みにくい」ですよね。画像に縦横サイズが指定してあれば、ブラウザは最初から作るべき余白の大きさが分かりますので、このようなレイアウトの崩れ/後からレイアウトが動くということを起こさずに済みます。
しかし、スマートフォンにも対応しようと思いますと、「パソコンでは指定サイズで画像を表示しても、スマートフォンでは横100%表示にしたい」場面は多くあります。また、パソコンよりもスマートフォンの方が画面が高解像度ですから、「パソコンでは実際には幅1200pxの画像を600pxで表示し、スマートフォンでは横幅100%で表示する」という書き方をしたい場合もあるでしょう。どうしたらCLSエラーを起こさずにこの問題を解決できるのか?実験しました。画像はクリックすると別ウィンドウで拡大されます。
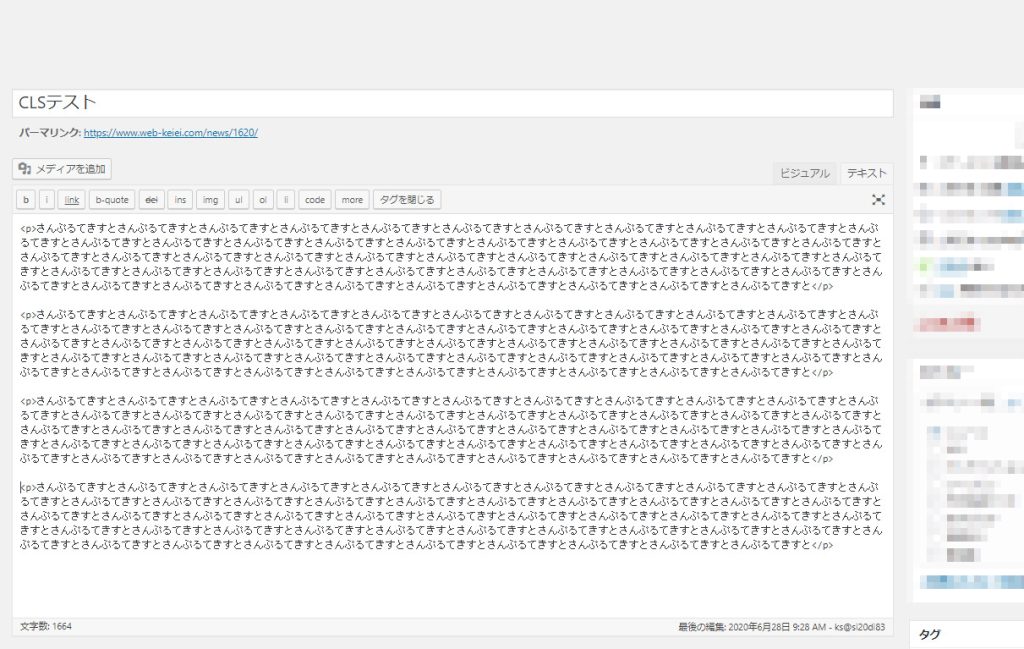
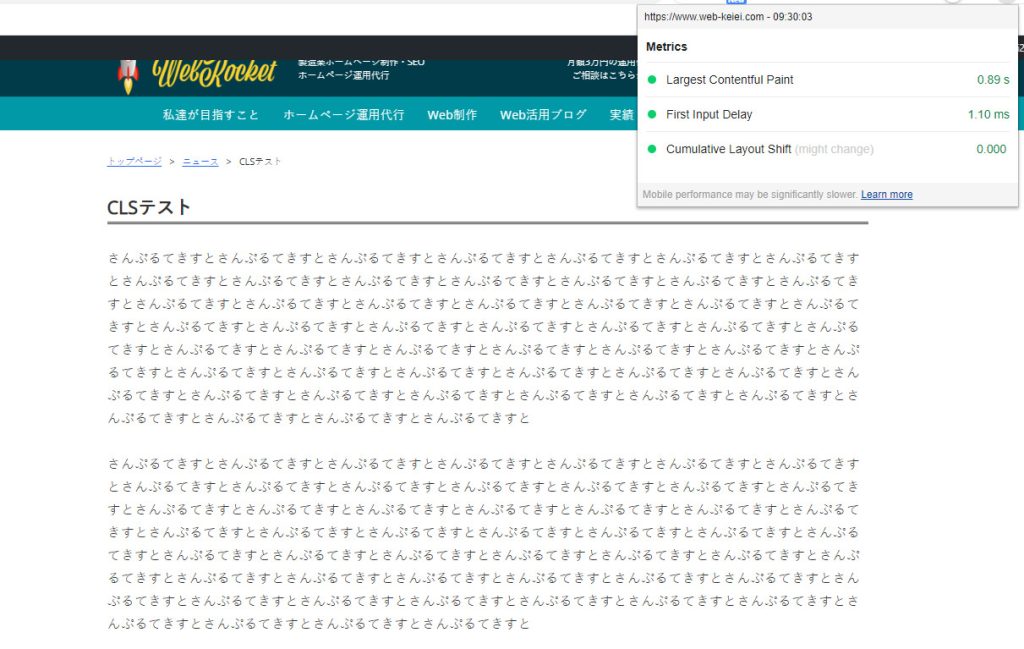
文字だけを入力して、CLSエラーが無いことを確認する
まずは単純にテキストをいれ、このWebページでCLSエラーが無いことを確認します。確認にはGoogleクロームのアドオンを使用しています。


WordPressの機能で画像を追加する
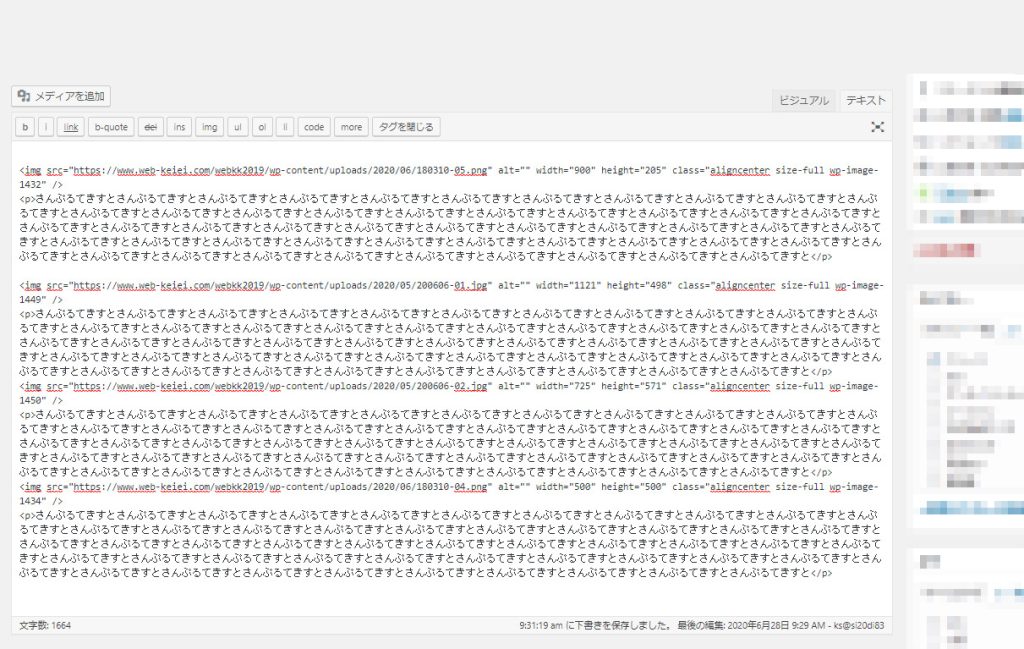
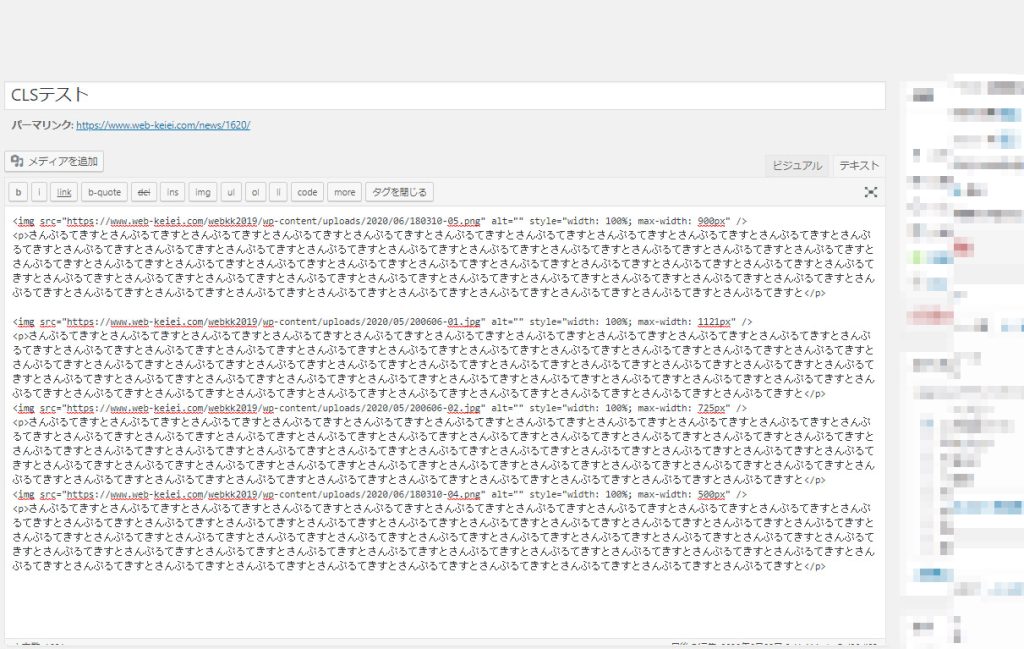
WordPressの「メディアを追加」から単純に数枚の画像を追加してみると、CLSエラーが出ます。


WordPressが自動挿入したclassを削除
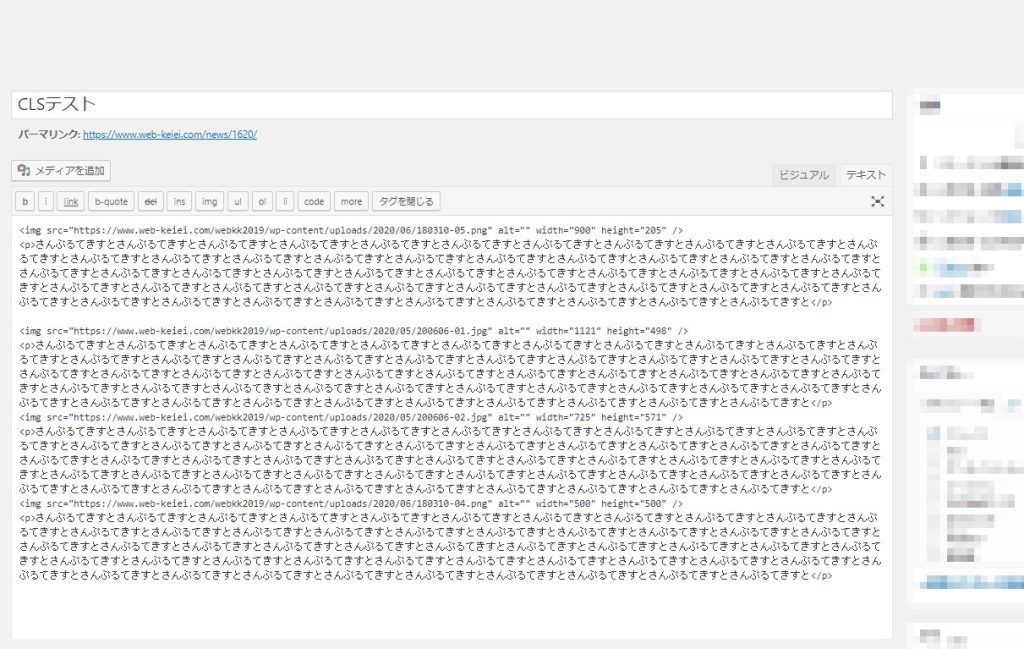
size-fullなど、画像サイズに関する指定が自動挿入されますので、これを削除すると、エラーが無くなりました。これは非常に当たり前でして、この時点ではimgタグにはwidthとheightがしっかり指定されていますので、レイアウトが崩れる要素がありません。


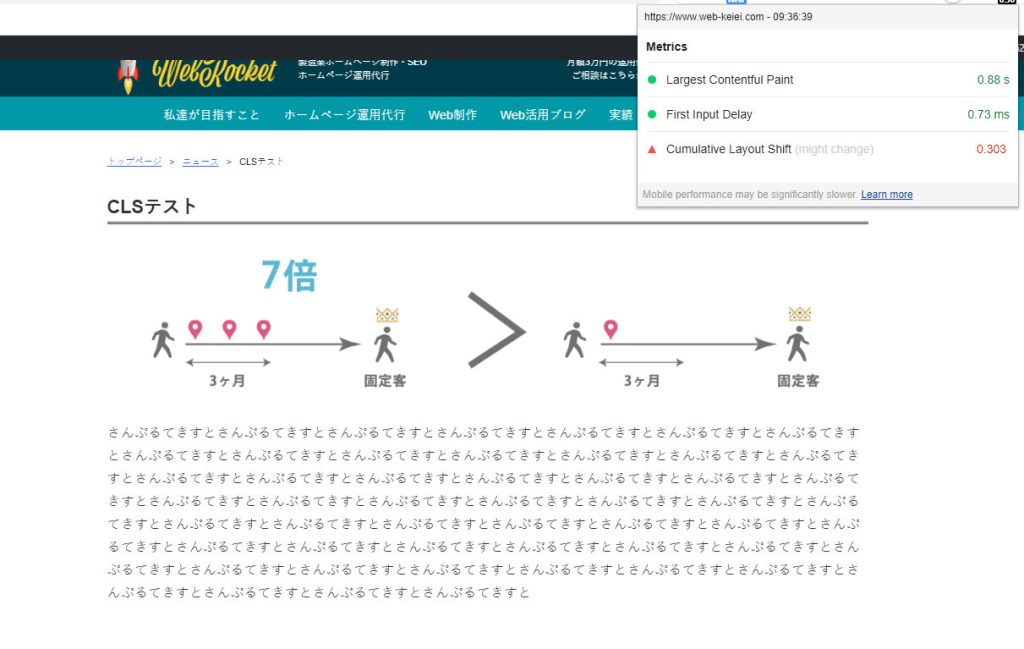
しかし、これではレスポンシブになりません。この画像は横幅が900pxありますが、スマートフォンで見ると、画像がすべて入りきっていません。

imgタグに横幅に関するCSSを指定
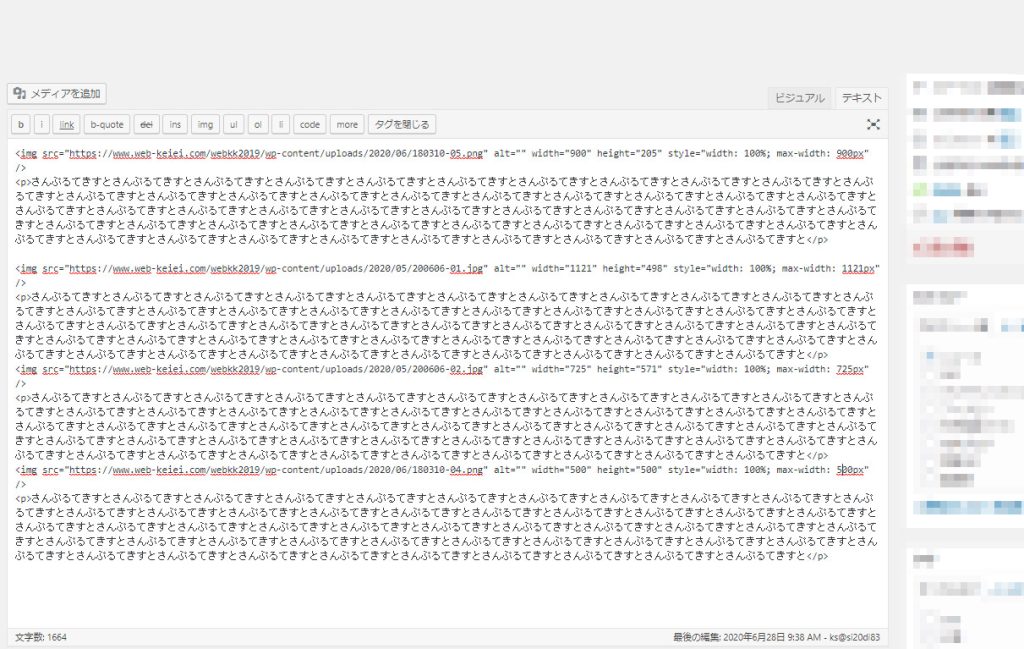
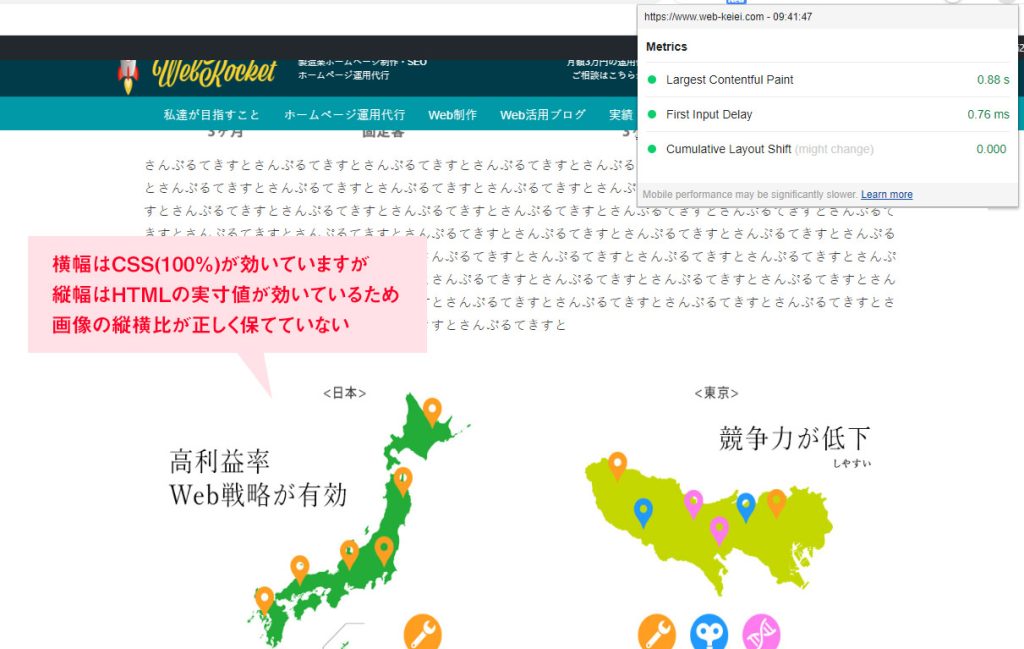
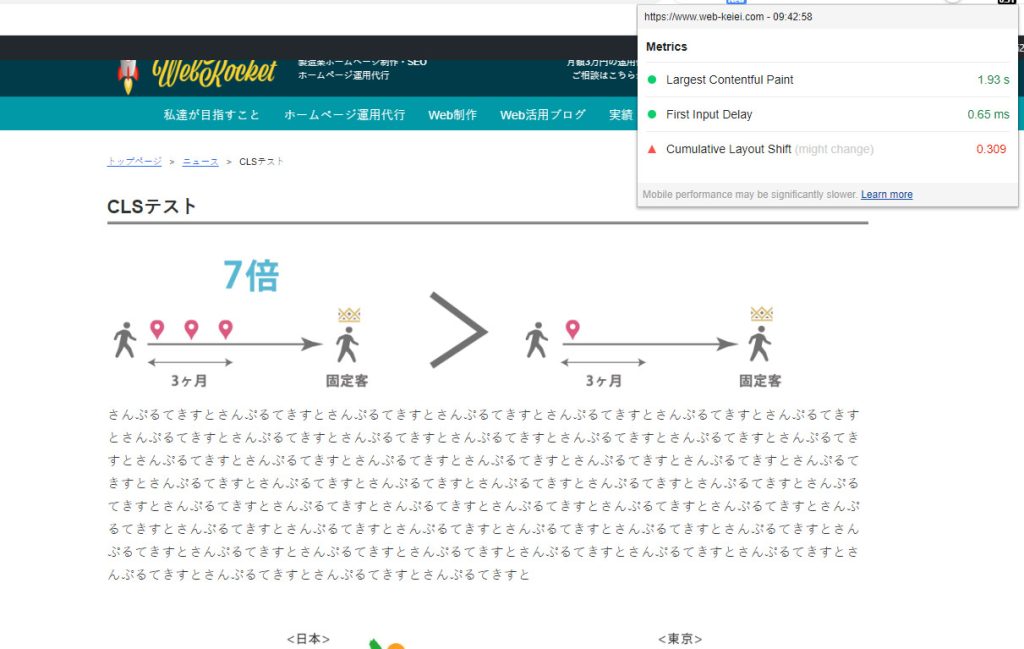
次は、HTMLの縦横指定がimgタグに書かれた状態で、CSSで横幅に関する指定を追加します。横幅は100%で、max-widthに実寸値を指定します。CLSエラーは無いものの、画像の縦横比が正しく保てていません。


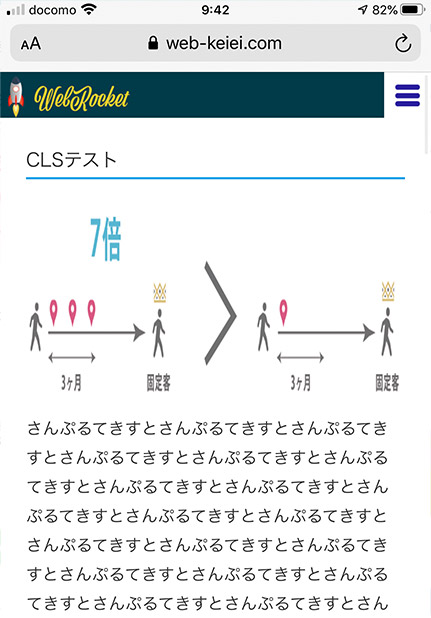
スマホで見ても縦横比が保てていません。

imgタグに横幅に関するCSSを指定したままHTMLを削除
では、HTMLの絶対値を削除してみるとどうでしょうか。実際のところ、わたしはこれまでこの方法でimgタグを書いてきたのですが…。当然エラーが出ます。今この状態を解決しようとしているのですから。


HTMLで画像の絶対値、CSSで相対値を指定する
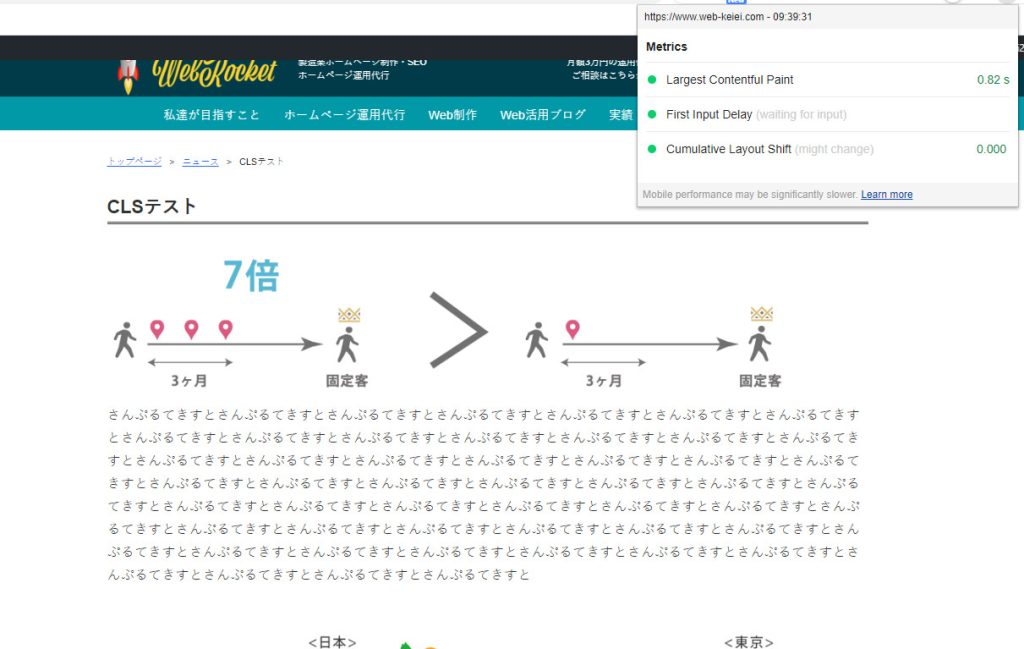
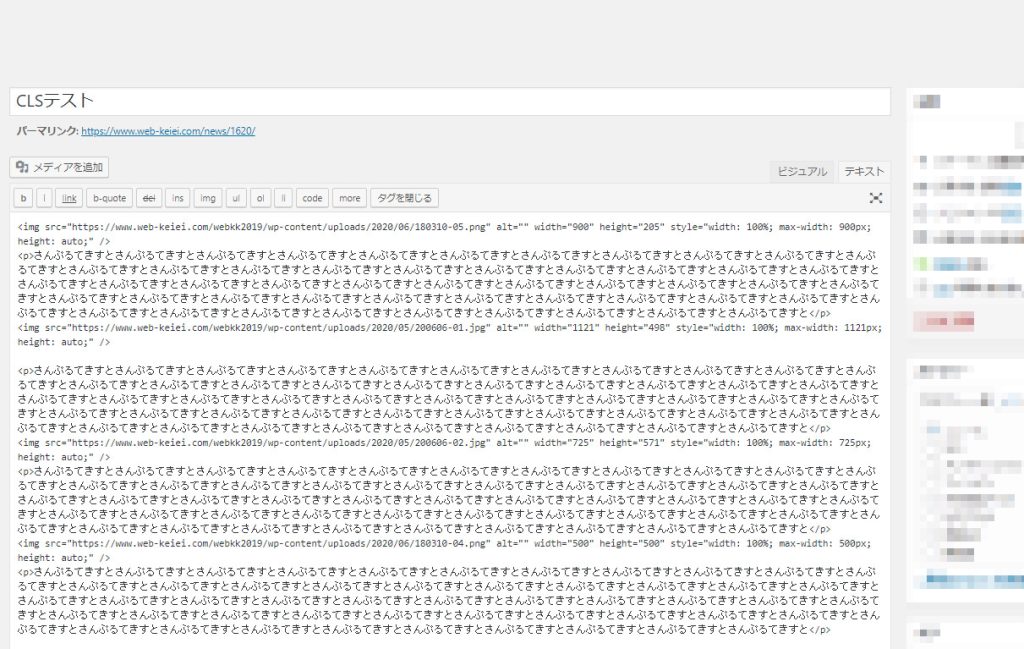
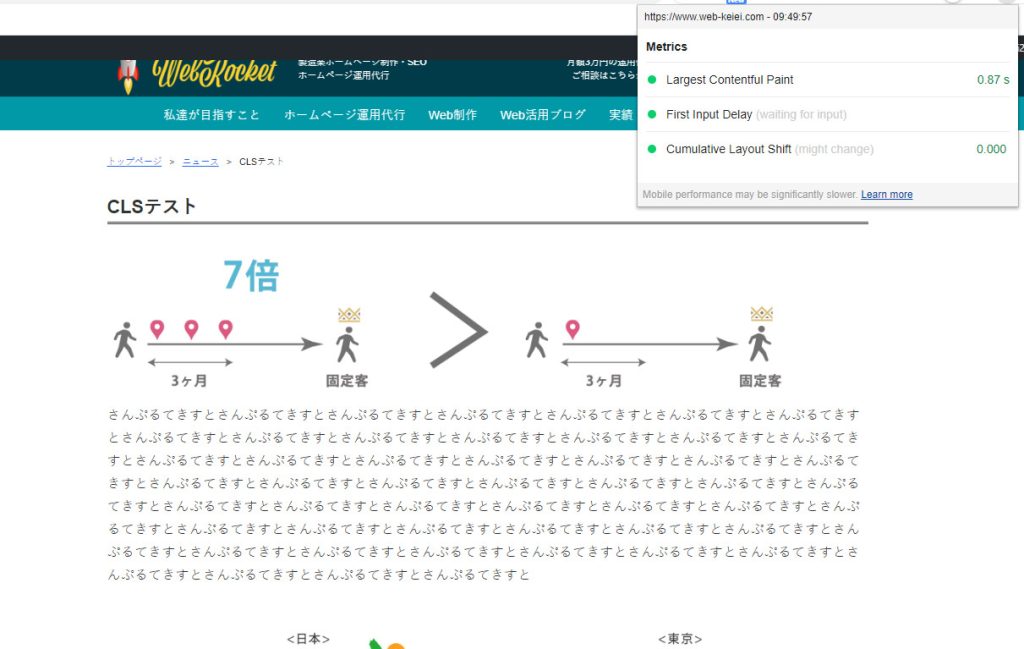
そこで、一歩前に戻りまして、HTMLで縦横の絶対値が書き込まれた状態で、CSSにも縦横の情報を書きます。横は100%、max-width付き、縦はautoとします。これでCLSエラーが無くなりました。


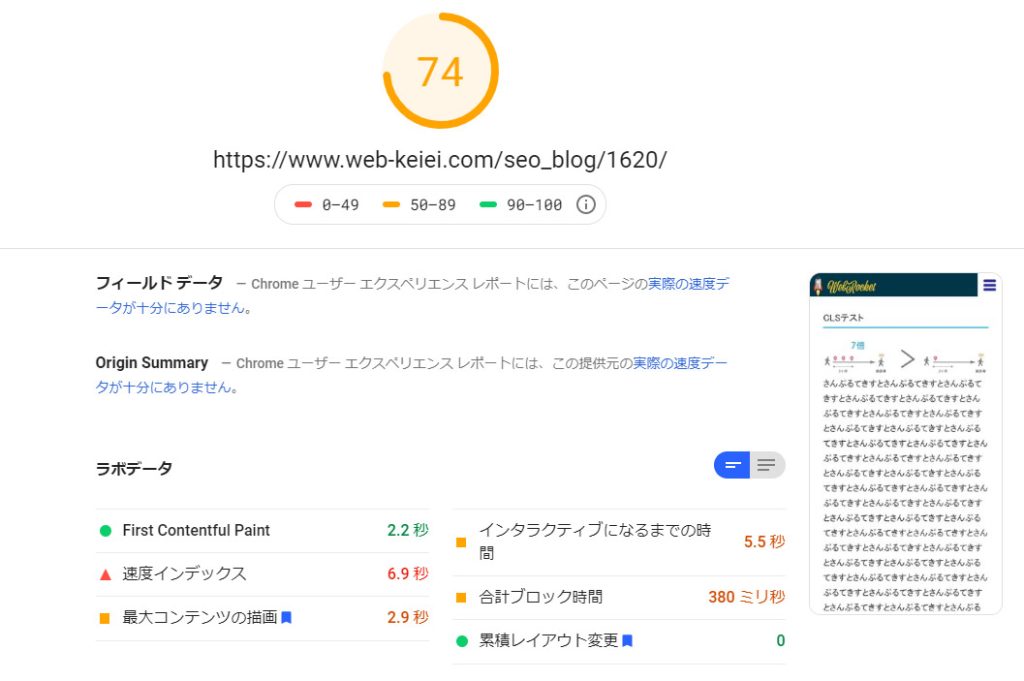
ページスピードインサイトのモバイルの画面でも、「累積レイアウトの変更」エラーはないことを確認しました。他の改善点はありますが。笑

これにより、imgタグには、HTMLで画像サイズの絶対値を指定し、CSSで相対値を指定することでCLSエラーを解消できることが分かりました。分かりやすいように全てインラインに書いていますが、実際には実寸はHTMLでインラインに、CSSは外部にまとめるのが良いでしょう。