CSVを読み込んで表を作成する
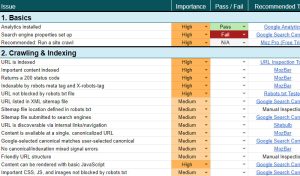
今回はElementorのプラグイン、PowerPackのtableウィジェットを使用し、CSVインポートで簡単に表を作成します。作成するサンプルは下記の2点です。
CSVインポートで表作成 サンプル(1)
| 見出し | 見出し1 | 見出し2 | 見出し4 |
|---|---|---|---|
| 内容A | 内容B | 内容C | 内容D |
| 内容E | 内容F | 内容G | 内容H |
CSVインポートで表作成 サンプル(2)
| 項目1 | 内容A | 内容B | 内容C |
| 項目2 | 内容D | 内容E | 内容F |
Tableサンプル(1)の作り方
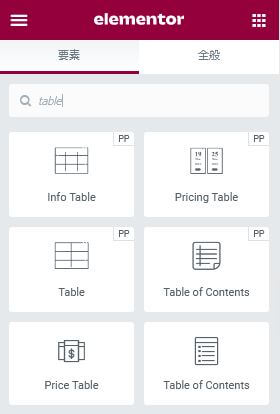
1.tableウィジェットの設置
まず、今回はElementorのプラグインであるPower Packを言うものを使用します。
Power Packが導入されている場合、Elementorのウィジェット項目にtableと入力すると出てくるのでそれを設置します。

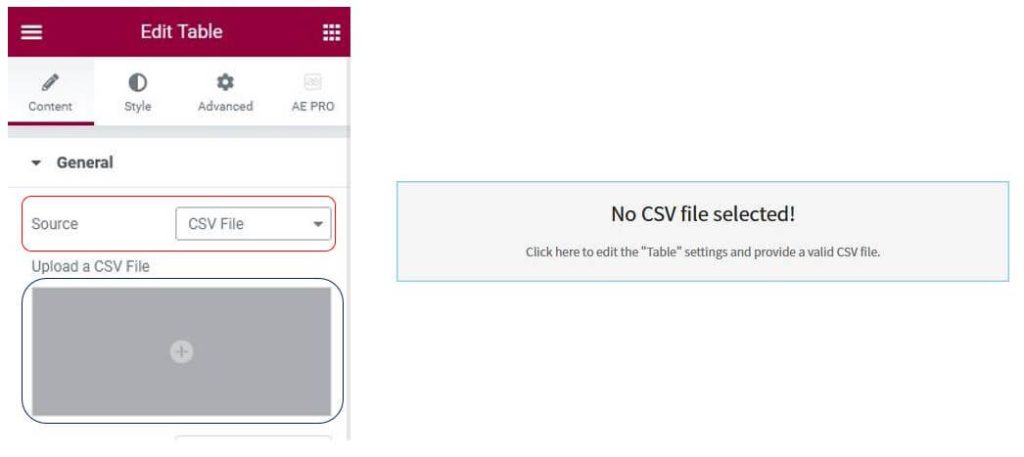
2.CSVファイルを登録できるように設定
次にtableにCSVを読み込めるように設定します。
画像の赤枠の項目のsourceをCSV Fileに変更します。
その後青枠のupload a CSV Fileの+をクリックし登録したいCSVをアップロードします。

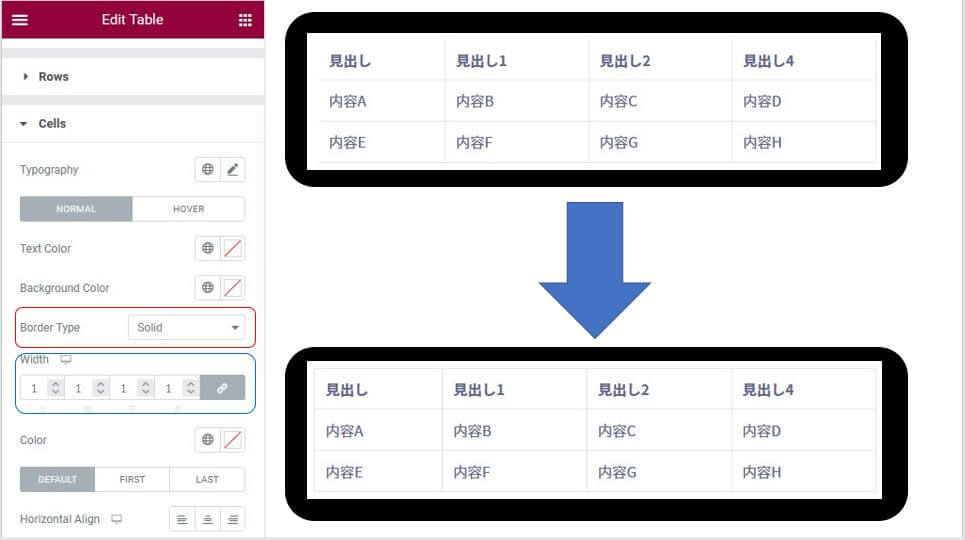
3.表の枠線の調整
CSVファイルを読み込ませると、左方向に枠線が付きません。
枠線をつけるために設定を行いましょう。
Elementorメニューのタブにstyleタブがあります。
styleタブの中にCellsの項目があるのでそこで設定を行います。
Cellsの項目は表全体に影響を及ぼすものが多いです。
赤枠の項目がborder Type(枠線)の設定になるのでsolidに設定、その後すぐ下に青枠の設定項目が出るので、大きさ(width)の設定を行います。今回は1pxで設定。

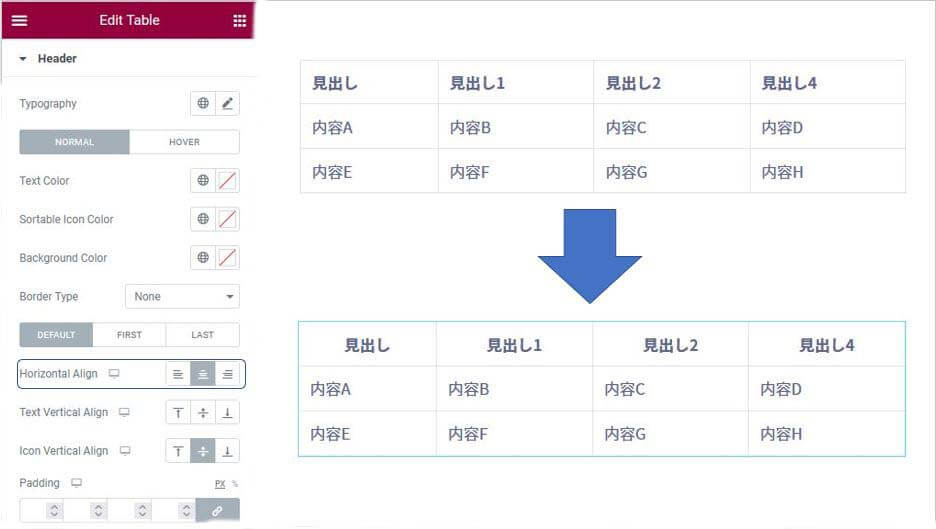
4.見出しの整列
見出しの整列を行います。
今回は見出しを中央寄せにします。
Elementorメニューのタブにstyleタブの中にあるheader項目から設定を行います。
中央くらい青枠で囲んだにHorizonal Aline(水平方向の設定)があるので、真ん中を選択します。

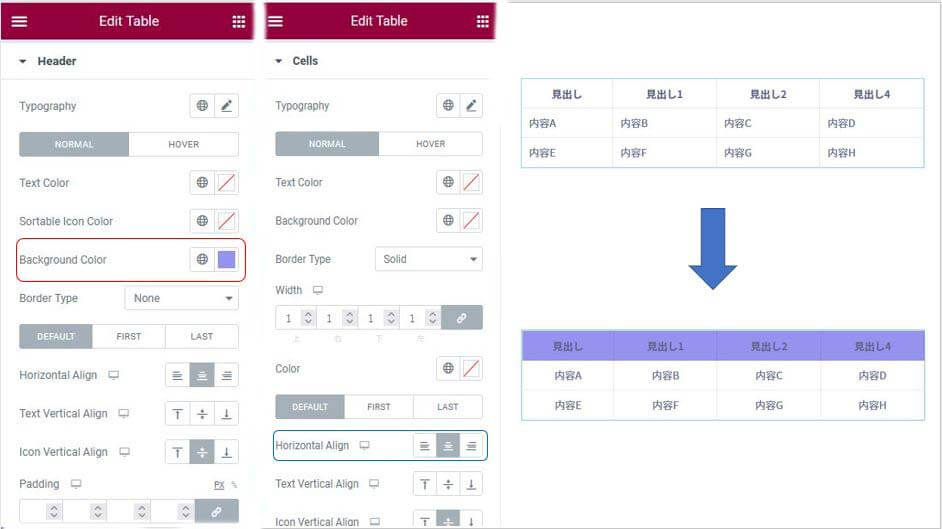
5.見出しの背景色の設定と内容の整列
次に見出しの背景色を設定します。
Elementorメニューのタブにstyleタブの中にあるheader項目からBackground-Colorから好きな色を設定。
次に内容の整列を行います。
Elementorメニューのタブにstyleタブの中にあるCellsから同じように、Horizonal Aline(水平方向の設定)があるので、真ん中を選択します。
これで完成です。

Tableサンプル(2)の作り方
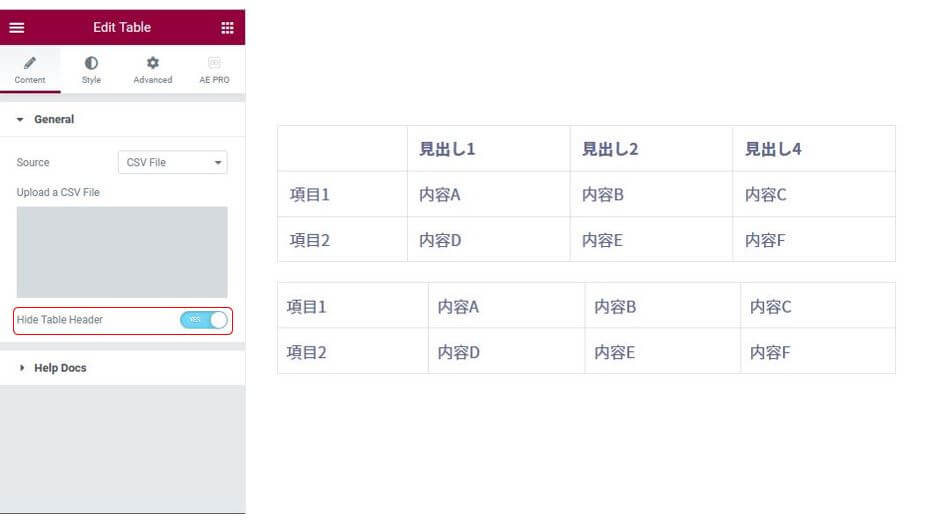
1.header項目を隠す
設定方法を簡略化すると共に、左縦1列が見出しになるような表を作成します。
1つ目と同じ用にCSVを設定した後、すぐ下の項目にHide Table Headerがあるのでオンにしましょう。
画像のように1列目が非表示になります。

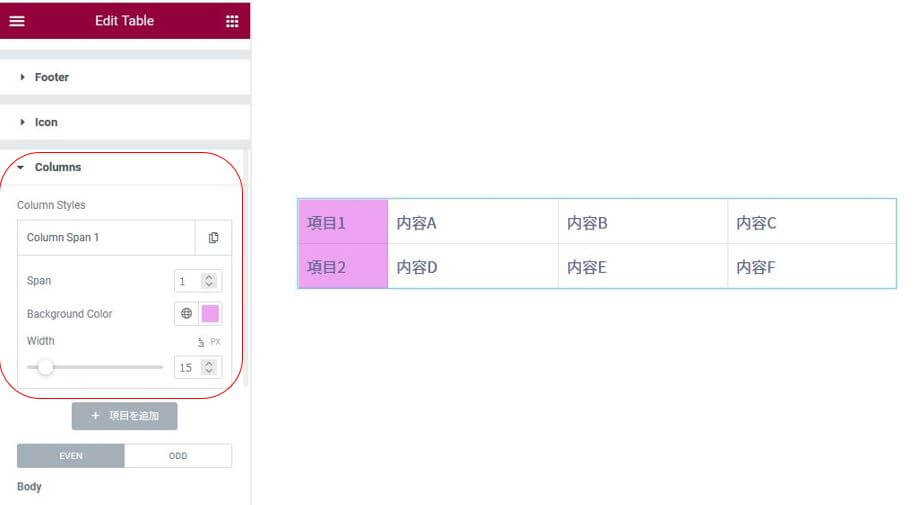
2.見出しの調整と背景色の設定
表のレイアウト調整を行います。
今回は1列目だけに設定を行いますので、Elementorメニュータブのstyleタブの中にあるColumnsから設定を行います。
Background Colorから背景色を設定した後に、widthの設定を%で行います。
今回は15%で設定します。
これで完成です。

- タグの知識がある方には、返ってPowerPackプラグインを使う方が大変ですが、タグを知らなくても表を作成できます。
- CSVを読み込む形では、結合された表は作成できません。
- CSVを読み込んで作成した表は、CSVでしか修正できません。元データを無くさないように保存しておきましょう。